HTML(Hyper Text Markup Language) a markup language to create web pages, that keeps on rolling new versions, currently HTML 5 is used which is one of the most stable version of the HTML compare to all of the previous HTML versions, but what will be the next, will it be HTML 6 or new updates in HTML version 5.
Many people say that HTML5 is the final version of HTML and all new updates will come to the same version and some say a newer version of HTML will come.
What is HTML?
HTML is written in the form of tags, called HTML Elements. These opening and closing tags are enclosed in angle brackets(also known as opening tag and closing tag) like <h1> and </h2>.
In HTML some tags represents empty elements and are unpaired like <img>(image tag).
Web Browsers read these HTML tags, but they do not display the written tags or scripts, they compose the HTML files and display visible pages.
HTML5 the latest version:
HTML5 together with CSS3(cascade style sheet) Java Script and Jquery has given a new look to the design and development of web pages.
It brought many syntactic features like audio and video support, offline data storage, responsive/mobile optimized web pages,.
It also introduced tangs like <link> and <script> to integrate CSS and Scripts with HTML, giving us freedom from using type attribute.
More over it also helps developers to organize the content in a more better way than previous versions by introducing new tags like <article>, <section>, <header> etc.
But still it is underdevelopment and is not a truly semantic markup.
What will be next?
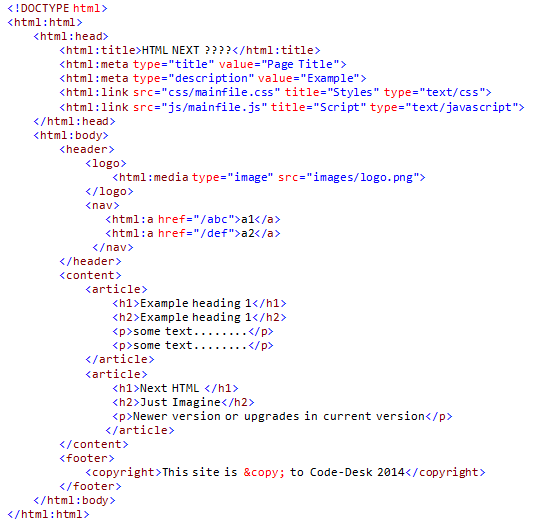
As HTML requires more upgrades, just imagine if we will be able to use tags like <logo></logo> for displaying logo of the web page, using tag <toolbar></toolbar> for creating menus, instead of assigning ID like wrapper and container to the <div>, if we are able to use the tags <wrapper> and <container>, i.e. instead of using <div id=”wrapper”> we can simply use <wrapper>.
Lets create an example with using the above mentioned new tags and see how the code will look like:

That will be even much more easier and content can be managed more precisely than the current version of HTML and there is possibility that sooner or later we will be able to use tags like this.
But the question arises what will be the next?
Will it be a whole new version HTML6?
Or
There will be upgrades in the current version i.e. HTML5?
What do you think?
Comment below to give feedback and also write your suggestions.
Thank you.
Note: The above code is just a sample code, we currently cannot implement it as these tags are not available, and I am not sure that these tags will be available in the future with the upgrades, it is just a suggestion, how the HTML in future will look like and how easy it will be.