Blog
Follow the latest thinking from people working at the cutting edge of innovation and have your say on everything from economic policy to robot overlords.
SignalR
by Tayyab
Posted on

Background:
Normally in asp.net web applications users have to refresh the page to see the updated or new data in a web page i.e. whenever new data is added or updated on the server, the server does not directly transmit to the client side and user has to refresh the page to see the updated data.
What is SignalR:
To add “real time” functionality in web applications Microsoft has introduced a new developers API SignalR. “Real Time” is to push server code to the connected clients.
SignalR automatically handles the connection management and supports server push or broadcasting functionality.
Connection is re-established on each request in HTTP connection for client-server communication. Whereas SignalR provides persistent connection between client and server.
In SignalR the server code calls out to a client code in the browser using Remote Procedure Calls (RPC), rather than request-response model today. It is an open source API and is accessible through GitHub.
We can use SignalR in:
- Chat Room applications
- Real Time monitoring
- Real Time Forms
- Push Notifications
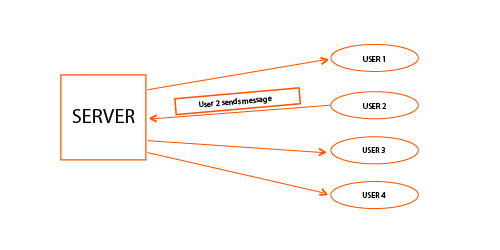
The image describes the working of SignalR

In the image above when user 2 send a message, it will be received by all other users.
SignalR provides two models for communication.
- Persistent Connection: It gives the developer direct access to the low level communication protocol. This uses the actual message format that is to be sent and developer wanted to work with the messaging and dispatching model not remote invocation.
- Hub Connection: A high level API written over persistent connection. It allows the client and server to call the methods on each other directly and enables model binding by passing strongly typed parameters to methods.
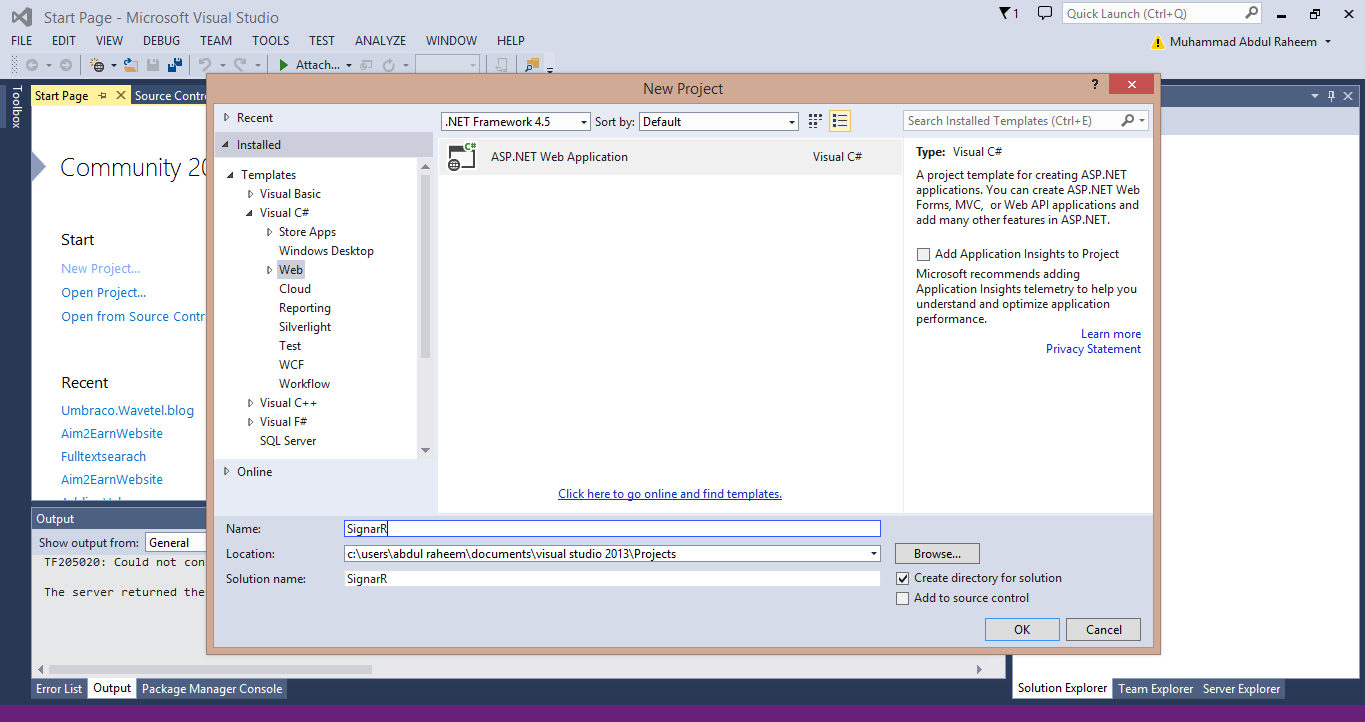
Sample: Open visual studio, create a new project ” SignalR “

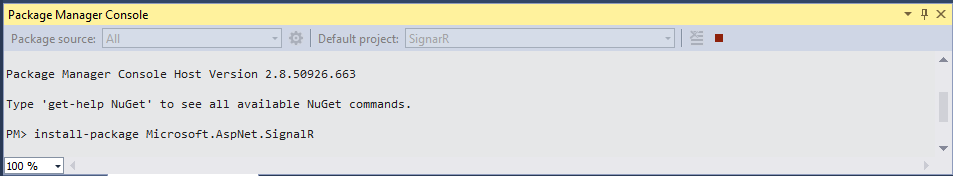
Now go to Tools => Library Package Manager => Package Manager Console and run the coomand
install-package Microsoft.AspNet.SignalR

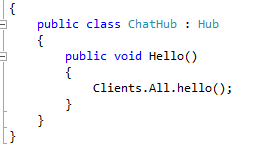
After installing, create a SignalR Hub Class (v2) by clicking on add => new item => SignalR Hub Class (v2) and name it as ChatHub.cs and it will be like

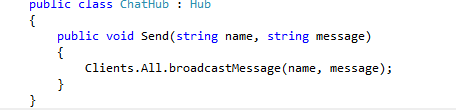
Now replace the code with the following

Now right click on solution explorer => add => New Item => OWIN Startup class and name it as Startup.cs

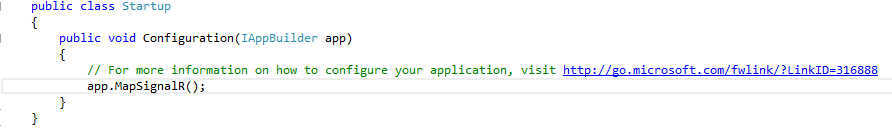
and add the following code to the class.

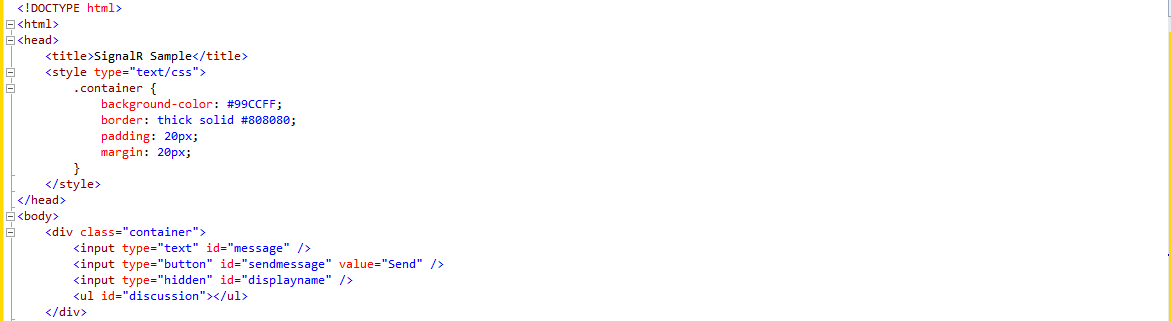
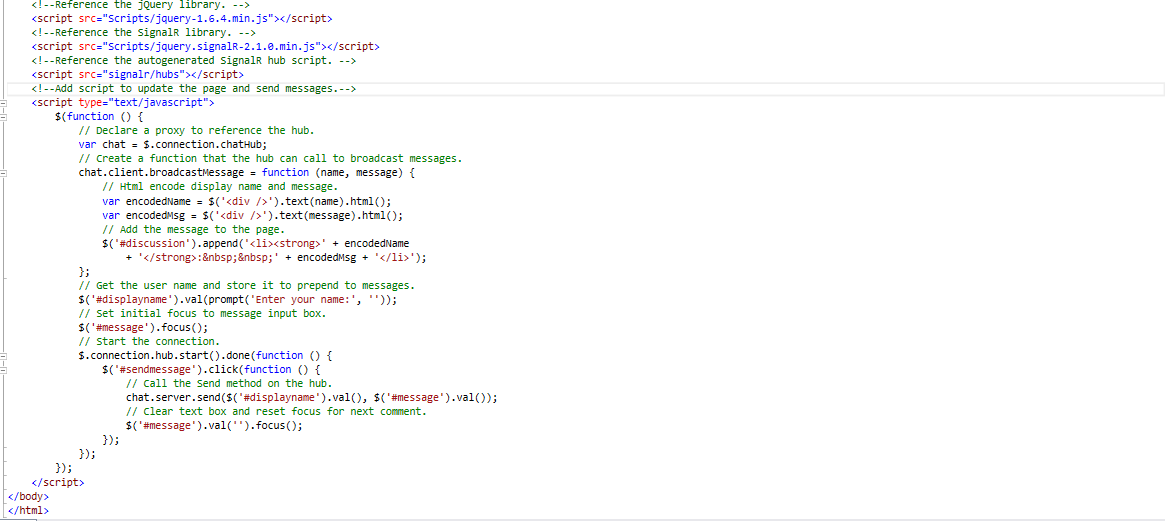
Now add a HTML page and name it as index.html, now click index.html and click set as start up page and enter the following code in the page


Note check the version of .js files in your script folder.
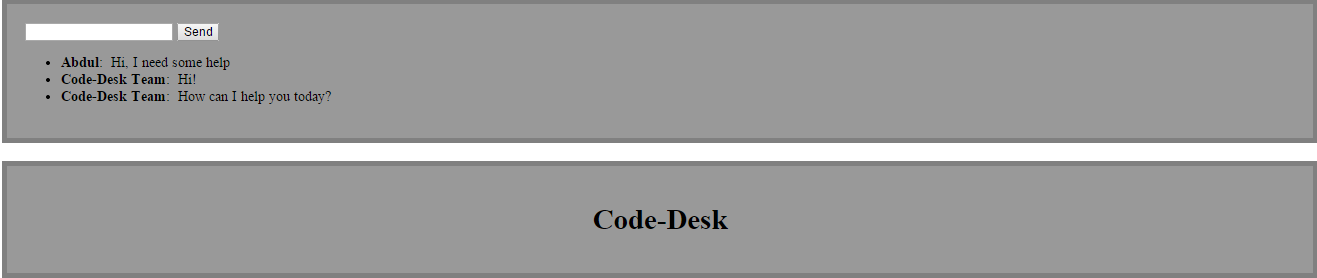
Now run it and it will prompt to enter your name

Enter a sample name in the box, copy the URL and browse it another browser and add a different name and you can observer the working of SignalR.